Bootstrap چیست؟
Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب و نرم افزارهای تحت وب است که شامل دستورات HTML CSS و توابع جاوا اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب می باشد.
Bootstrap در ابتدا توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبل از شروع این پروژه نمونه های زیادی با همین رویکرد ایجاد شده بود که همگی با سرنوشتی مشابه و عدم استقبال طراحان وب دنیا مواجه شده بودند. به دلیل وجود مشکلات اساسی در نمونه های دیگر، سازنده اصلی توییتر یا همان مارک اتو تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت.

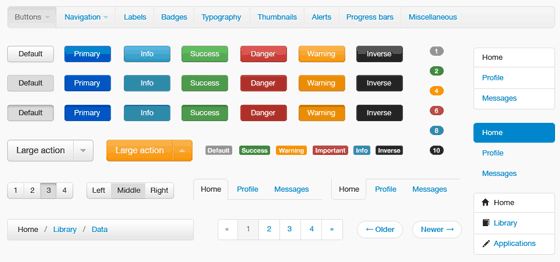
نمونه ای از المان های پیش فرض Bootstrap
در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.
تاریخچه کلمه Bootstrap چیست؟
جدای از بحث مربوط به طراحی وب و موارد مربوط به آن، عبارت Bootstrap به تنهایی به معنی “خود راه انداز” بوده و کلمه Bootstraping به معنی راه اندازی یک فرآیند بصورت مستقل و بدون استفاده از منابع خارجی می باشد. این عبارت در علم کامپیوتر کمی کوتاهتر شده و با عنوان Booting بکار میرود، که نشان دهنده فرآیند راه اندازی سیستم و واردسازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر می باشد.

کلمه Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام Bootstrap شناخته میشود.
معرفی امکانات Bootstrap
این چارچوب یا Framework با تمامی مرورگرهای استاندارد همخوانی داشته و حتی در نسخه های قدیمی تر مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند. از نسخه دوم Bootstrap به بعد طراحی واکنشگرا یا رسپانسیو نیز در آن لحاظ شد که موجب نمایش مناسب صفحه در تلفن های هوشمند و تبلت ها میگردد. برای آشنایی بهتر با طراحی واکنشگرا میتوانید به مقاله ای با عنوان طراحی Responsive چیست مراجعه نمایید.
Bootstrap متن باز بوده و در سایت Github برای دانلود رایگان قرارگرفته است. امکان همکاری در این پروژه و شخصی سازی امکانات و ظاهر آن فراهم شده است و تاکنون مستندات مربوط به آن به چندین زبان دنیا ترجمه شده است.

با توجه به راست چین بودن نوشتار فارسی و تفاوت چیدمان مطالب با سایت های انگلیسی نیاز به تغییرات اساسی در کدهای CSS و توابع jQuery احساس میشود که با جستجو در اینترنت سایت Bootstrap فارسی را یافتیم. این سایت علاوه بر تغییر کدهای اولیه مستندات و آموزش های مربوط به Bootstrap را نیز به زبان فارسی ارائه داده است که میتواند برای شروع به کار بسیار مناسب باشد.
Bootstrap به زبان ساده!
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است! بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده و خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
اگر طراحی سایت را به آشپزی تشبیه کنیم، دستورات php همانند مواد اولیه در پخت یک غذا بوده و وظیفه تامین مواد غذایی لازم را برعهده دارد، کدهای HTML همانند دستورالعمل پخت غذا است که خروجی مورد نظر شما را از مواد اولیه ایجاد میکند. دستورات CSS شباهت زیادی به نحوه کشیدن غذا در ظرف و نحوه ارائه آن در سفره دارد! خوشمزه ترین غذای دنیا نیز اگر در ظرف پلاستیکی و بصورت نامناسب سرو شود ممکن نیست که رضایت افراد را جلب کند ولی ارائه مناسب و زیبای یک غذای ساده میتواند اشتهای سخت گیرترین افراد را نیز برانگیزد.
Bootstrap به شما در نحوه ارائه غذا و بهبود نمایش صفحات وب بسیار کمک میکند، مهمتر از هرچیز دیگر سرعت بالای کار با آن است که زمان راه اندازی و اتمام یک پروژه را حتی تا 80 درصد کاهش میدهد.
مشکل Bootstrap چیست؟
پروژه Bootstrap با هدفی مشخص و ایده ای ستودنی راه اندازی شده است و در این مسیر سومین نسخه خود را تجربه میکند. طراحان زیادی از استانداردهای آن بهره میبرند و افراد زیادی استفاده از Bootstrap در طراحی سایت را یک مزیت مهم میدانند ولی مشکل اصلی زمانی ایجاد میشود که شما وابستگی زیادی به طراحی اولیه آن داشته باشید.
امروز شاهد سایت های زیادی هستیم که همگی ظاهر نسبتا یکسانی داشته و به راحتی میتوان ردپای Bootstrap را در آن دید. بعنوان مثال رنگ مشکلی هدر سایت، حاشیه های 1 پیکسلی خاکستری و دکمه های آبی و قرمز با ظاهری مشخص نشان دهنده بکارگیری Bootstrap در یک سایت هستند، در حالیکه با کمی تغییر میتوان ظاهری جدید و متفاوت به هریک از این بخش ها داده و رنگ بندی های دلخواه خود را در آنها ایجاد نمود.
اگر روند استفاده از Bootstrap به همین شکل ادامه پیدا کند ممکن است در آینده تشخیص سایت های اینترنی از یکدیگر کمی دشوار شده و همگی دارای ظاهری یکسان و تکراری گردند. این مسئله به معنی مخالفت ما با این سیستم و امکانات آن نیست بلکه منظور آن است که بیایید تا این امکانات را در راستای بهبود فضای اینترنت بکار گرفته و خلاقیت خود را فراموش نکنیم.
- اطلاعات و تجربه شما در کار با Bootstrap را با ما و دیگران به اشتراک بگذارید و اگر منابع فارسی مناسبی برای آموزش این سیستم می شناسید در بخش نظرات همین سایت معرفی کنید.












